
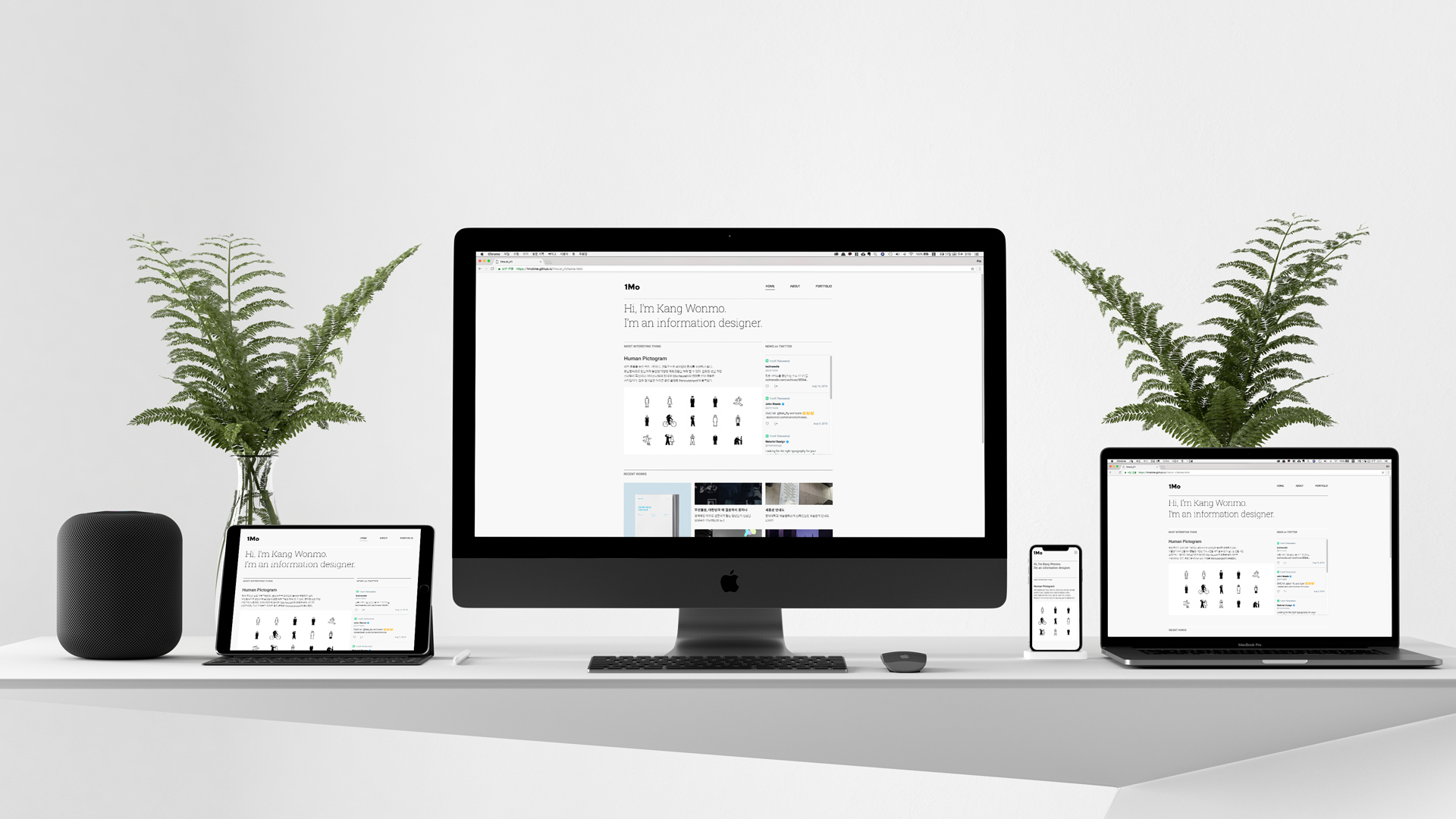
1mo.kr
주요 경력과 작업물을 공개하는 포트폴리오 웹사이트
- Mar. 2018
- Web Design
- Roles
- Solo Project
- Tools
- Sketch
- HTML
- CSS
- jQuary
Overview
주요 경력과 작업물을 공개하는 포트폴리오 웹페이지다. 나아가 디자이너로서, 강원모의 생각과 경험을 정리해놓을 공간이다. 비핸스, 블로그 등 기존서비스들을 아카이빙할 서비스가 있음에도 직접 만든 이유는 일종의 강박증 때문이다. 오롯이 내취향으로 디자인하려면 디테일 하나하나 다듬고 발전시켜나갈 수 있는 공간이 필요했다.
Concept
콘텐츠를 온전히 콘텐츠답게 보여줄 수 있는 그릇을 만들고싶었다. 유니크한 컨셉을 갖기보다 대중적인 인터페이스로 콘텐츠를 쉽게 보고 읽을 수 있게 만들었다. 종이 문서를 읽듯이 가독성이 좋은 환경을 만들고 싶었다.

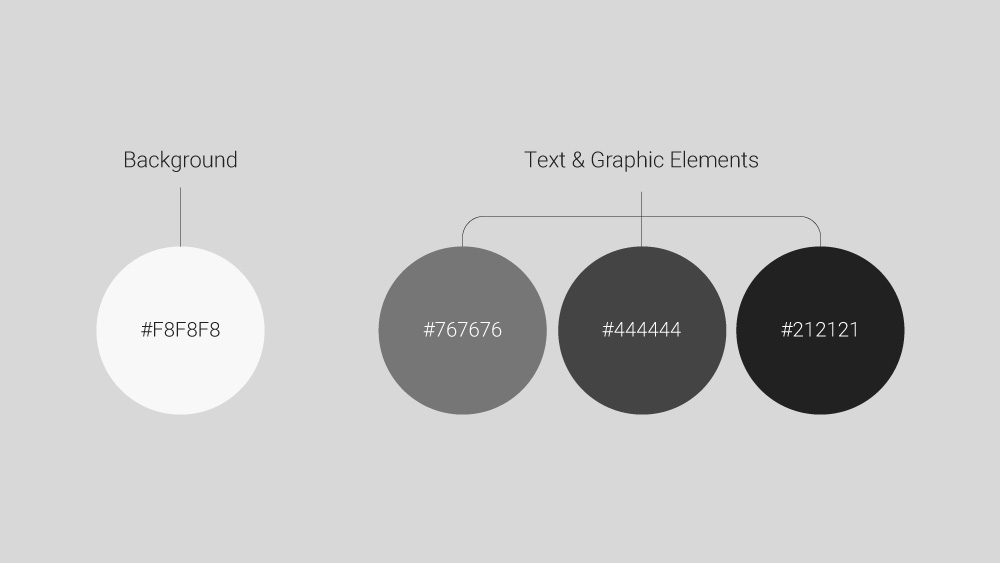
Color
문자 콘텐츠를 가장 잘 담을 수 있는것은 종이라고 생각한다. 종이의 편안한 느낌을 담고자 lightgray를 배경에 사용했다. 이러면 배경이 흰색인 사진도 잘 구분되어 보인다. 고채도의 keycolor를 사용 하게 되면 인터페이스 조작은 편리해지지만 콘텐츠로의 몰입을 방해한다. 내 공간은 특별히 고차원의 조작을 요하지 않기 때문에 모든 그래픽요소는 Grayscale로 만들었다.

Responsive Layout
모든 디바이스에서의 접근에 무리가 없도록 제작했다. 총 5단계 화면 폭을 기준으로 콘텐츠의 배치, 텍스트 크기가 달라진다. 아이패드 이하 크기부터 네비게이션이 햄버거 메뉴로 바뀐다. 메뉴는 간결한 드롭다운 형식으로 뎁스를 최소화했다.
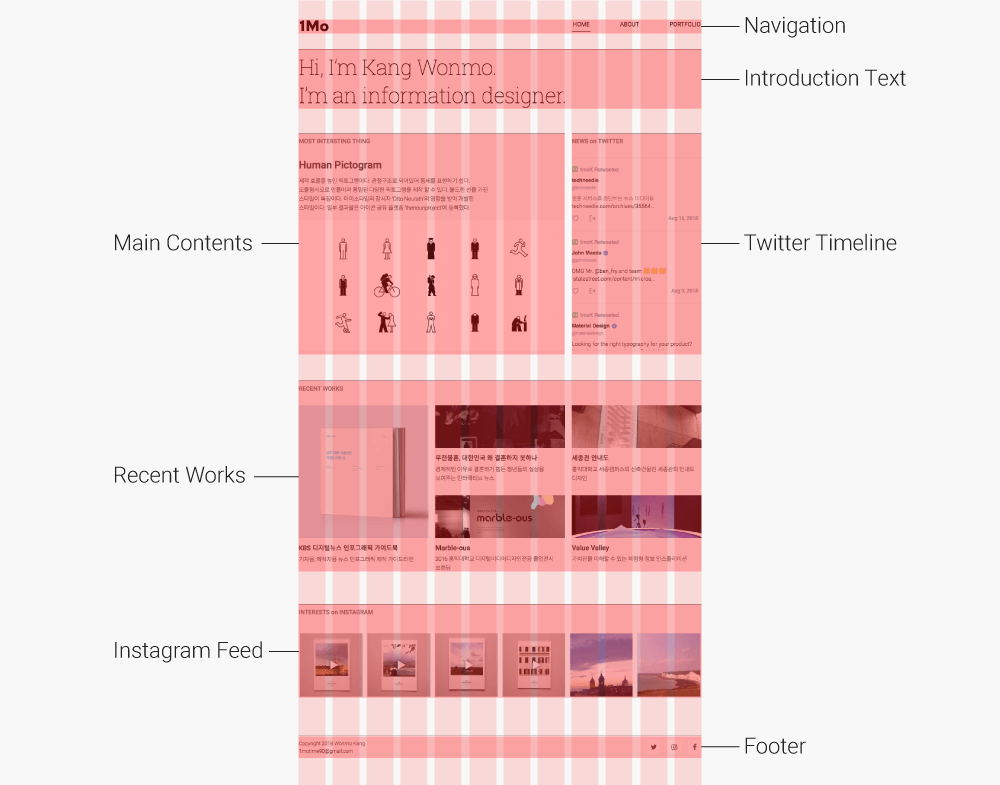
Mainpage (Home menu)
한눈에 나의 관심사와 주요 작업을 볼 수 있는 공간이다. 메인 콘텐츠, 트위터 타임라인, 최근 콘텐츠, 인스타그램 타임라인 모듈로 구성되어있다. 메인콘텐츠는 가장 강조하고싶은 콘텐츠를 담는곳이다. 트위터 타임라인에는 트위터 계정과 연동되어있다. 직접 아카이빙한 해외 최신 뉴스들이 보여진다. 내 최신 관심사를 보여주는 공간이다. 최근 콘텐츠 영역에는 5개의 최근 작업이 노출된다. 인스타그램 타임라인에는 인스타그램 계정과 연동되어 내 생활의 일부가 담기고 그것을 노출하기 위한 용도다.

메인페이지 구조
About Menu
한장의 이력서를 읽는 느낌이 나도록 만들었다. 간략한 자기소개와 경력, 기술, 관심사가 적혀있다.
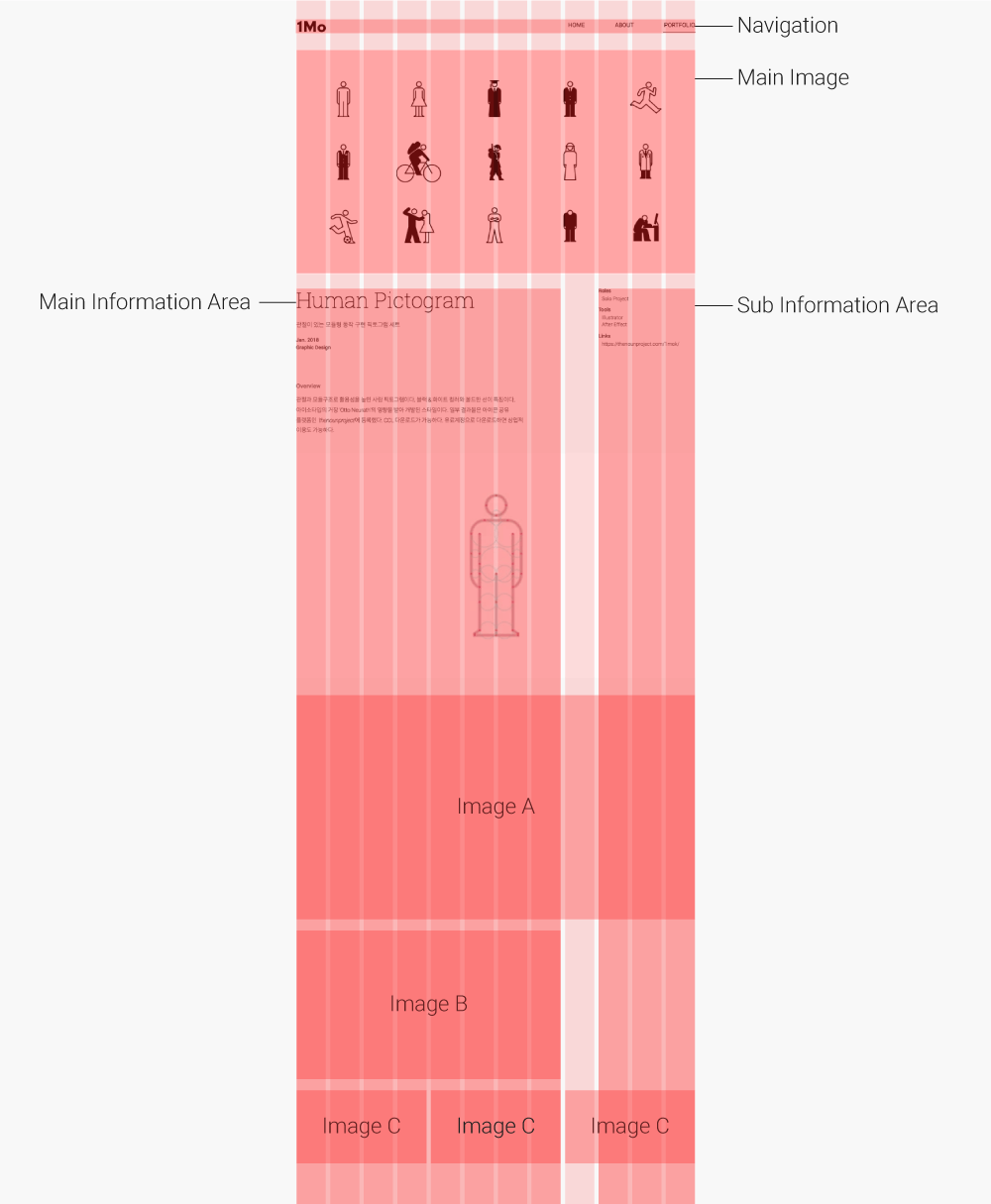
Portfolio Menu
화면 너비 640px 이상에서는 메인영역과 보조영역으로 나뉜 구조다. 3종류 크기 이미지모듈을 배치할 수 있다. 줄글의 글폭이 너무 넓어지면 가독성을 떨어뜨리기 때문에 12개의 단 중 7단만 사용했다. 이미지 너비를 텍스트 너비보다 넓게해서 확실하게 구분하고 리듬감을 살렸다.

포트폴리오 상세페이지 구조
